
Web development has seen significant advancements in recent years, with technologies evolving to provide better performance, user experience, and developer efficiency. Two prominent methods of generating web pages are Server-Side Rendering (SSR) and Static Site Generation (SSG). Both have unique advantages and are suitable for different use cases. This article will dive deep into SSR and SSG, explore their fundamental differences, and provide code examples to illustrate their usage. Let’s embark on this exciting journey! 🚀
Table of Contents
- Introduction to SSR and SSG
- How SSR Works
- How SSG Works
- Key Differences Between SSR and SSG
- Advantages and Disadvantages
- When to Use SSR vs. SSG
- Code Examples
- Conclusion
1. Introduction to SSR and SSG 🌍
Before we delve into the technicalities, let’s get a basic understanding of what SSR and SSG are.
What is SSR?
Server-Side Rendering (SSR) is a technique where the server generates the complete HTML content of a webpage on each request. This content is then sent to the client (browser) for rendering. SSR is particularly useful for dynamic content that changes frequently.
What is SSG?
Static Site Generation (SSG), on the other hand, involves generating the HTML content at build time, not at request time. This means that the HTML files are pre-generated and served as-is to the client. SSG is ideal for content that doesn’t change often, providing faster load times and better performance.
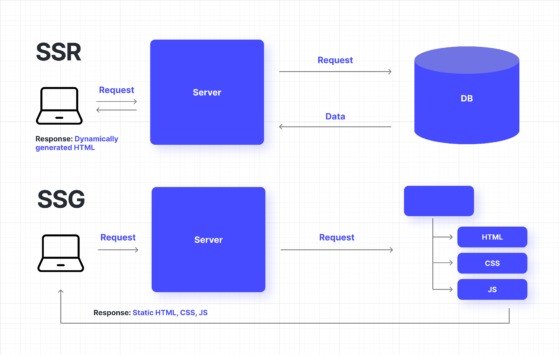
2. How SSR Works 🖥️
In SSR, every time a user requests a page, the server generates the HTML dynamically. Here’s a simplified flow of how SSR works:
- Request: The client requests a page.
- Server Processing: The server processes the request, fetching data as needed.
- Rendering: The server renders the HTML content.
- Response: The server sends the HTML to the client.
- Client Rendering: The client displays the page.
Benefits of SSR
- SEO-Friendly: Since the HTML is fully rendered before it reaches the client, search engines can easily index the content.
- Faster Initial Load: The initial page load can be faster because the browser receives fully rendered HTML.
Drawbacks of SSR
- Server Load: SSR can be resource-intensive as the server needs to generate HTML for each request.
- Latency: Network latency can affect the time it takes to generate and deliver the page.
3. How SSG Works 🌐
In SSG, the HTML is generated during the build process, not at runtime. Here’s how it typically works:
- Build Time: During the build process, HTML pages are generated based on templates and content.
- Storage: The generated HTML files are stored on the server or a CDN.
- Request: The client requests a page.
- Response: The server or CDN sends the pre-generated HTML to the client.
- Client Rendering: The client displays the page.
Benefits of SSG
- Performance: Since the HTML is pre-generated, pages can be served very quickly.
- Scalability: Serving static files requires less server resources, making it easier to scale.
Drawbacks of SSG
- Build Time: The build process can be time-consuming, especially for large sites.
- Dynamic Content: Handling dynamic content can be challenging since pages are static.
4. Key Differences Between SSR and SSG 🆚
Let’s summarize the fundamental differences between SSR and SSG:
| Aspect | SSR | SSG |
| Rendering Time | At request time | At build time |
| Content | Dynamic content generation | Static content generation |
| Performance | Depends on server load and network latency | Generally faster due to pre-generated HTML |
| SEO | Good for SEO as pages are fully rendered on the server | Also good for SEO with fast load times |
| Server Load | Higher due to on-demand rendering | Lower since static files are served |
| Use Cases | Dynamic, frequently changing content | Static, infrequently changing content |
| Complexity | More complex, requires server logic | Simpler, static site generators handle most tasks |
5. Advantages and Disadvantages 🔍
SSR Advantages
- Real-time data: Ideal for applications requiring up-to-date data on each request.
- SEO-Friendly: Fully rendered HTML is beneficial for search engines.
- Fast Initial Load: Users get a fully rendered page on the first load.
SSR Disadvantages
- Server Load: High demand on server resources for each request.
- Latency: Network and server processing time can affect performance.
SSG Advantages
- Speed: Pre-generated pages load faster.
- Scalability: Easier to scale as static files are simpler to serve.
- Security: Less vulnerable to certain types of attacks since there is no server-side code execution on each request.
SSG Disadvantages
- Build Time: Can be long, especially for large sites.
- Dynamic Content: Challenging to handle dynamic content effectively.
6. When to Use SSR vs. SSG? 🤔
Choosing between SSR and SSG depends on your project requirements:
Use SSR When:
- You need real-time data updates.
- SEO is crucial for dynamic content.
- You are building an e-commerce site or a user dashboard.
Use SSG When:
- Your content does not change frequently.
- You need fast load times for better user experience.
- You are creating a blog, documentation site, or a marketing page.
7. Code Examples 💻
Let’s look at some code examples to understand SSR and SSG better.
SSR Example with Next.js
Next.js is a popular React framework that supports SSR.
// pages/index.js
import React from 'react';
const Home = ({ data }) => {
return (
<div>
<h1>Server-Side Rendering Example</h1>
<pre>{JSON.stringify(data, null, 2)}</pre>
</div>
);
};
export async function getServerSideProps() {
const res = await fetch('https://api.example.com/data');
const data = await res.json();
return {
props: { data },
};
}
export default Home;
In this example, the ‘getServerSideProps’ function fetches data at request time and passes it to the component as props.
SSG Example with Next.js
Next.js also supports SSG.
// pages/index.js
import React from 'react';
const Home = ({ data }) => {
return (
<div>
<h1>Static Site Generation Example</h1>
<pre>{JSON.stringify(data, null, 2)}</pre>
</div>
);
};
export async function getStaticProps() {
const res = await fetch('https://api.example.com/data');
const data = await res.json();
return {
props: { data },
revalidate: 10, // In seconds
};
}
export default Home;Here, ‘getStaticProps’ fetches data at build time. The ‘revalidate’ property allows incremental static regeneration, which helps keep the content up-to-date.
8. Conclusion 🎉
Understanding SSR and SSG is crucial for modern web development. Each has its strengths and is suitable for different scenarios. SSR is excellent for dynamic content and real-time updates, while SSG shines with fast load times and scalability for static content. By leveraging the right approach for your project, you can optimize performance, improve SEO, and provide a better user experience.
Remember, the choice between SSR and SSG is not mutually exclusive. Many modern frameworks allow you to combine both approaches, giving you the flexibility to optimize different parts of your application as needed.
Happy coding! 🚀





